1. JS 기본 개념
가. 핵심 개념
•
Expression(표현식): 값을 표현하는 최소 단위
Statement(문장): 표현식으로 특정 결과물을 도출하는 표현식의 집합
Program: 특정 논리에 따라 의도한 결과물을 도출하기 위한 문장의 집합
•
변수
const: 블럭스코프의 상수를 처리할 때 사용, 다시 말해, const에 저장된 내용은 변경되지 않음
let: 블럭스코프의 변수로 언제든 저장된 값에 대해 변경이 가능함
var: 함수스코프의 변수로 함수 안에서 블럭을 넘나들면서 접근이 가능
블럭스코프: 블럭 밖에서 안으로 접근은 가능하나, 하위 블럭 안에서 밖으로 접근은 불가능
•
Symbol
고유한 값을 사용할 필요가 있을 때, 사용함. 같은값을 Symbol()에 넣어도 같지 않음.
•
삼항연산자
조건, ?, :
위의 세 가지로 조건식을 표현할 수 있음.
ex) let n = 5일 때, n % 5 === 0 ? '5의 배수' : '5의 배수 X'
•
반복문
for of
iterable한 자료형(배열) 대상으로 사용
for in
객체 대상으로 사용, 의도에 맞지 않게 출력되기 쉬우므로 사용 시 주의
나. hoisitng 현상
•
특정 변수를 활용한 로직이 위에서 작성되고 아래서 해당 변수가 선언되어도 위의 로직에서 사용할 수 있는 기능
이는 오직 선언부만 끌어올 수 있는 것으로 아래서 선언된 변수에 특정 값이 저장되어도 저장된 값은 끌어올 수 없음
var의 경우 hoisting 현상 발생하나 let이나 const는 없음
다. JSON(JavaScript Object Notation)
•
"lexical"이란, 어휘적 범위 지정(lexical scoping) 과정에서 변수가 어디에서 사용 가능한지 알기 위해 그 변수가 소스코드 내 어디에서 선언되었는지 고려한다는 것을 의미
function init() {
var name = "Mozilla"; // name은 init에 의해 생성된 지역 변수이다.
function displayName() { // displayName() 은 내부 함수이며, 클로저다.
alert(name); // 부모 함수에서 선언된 변수를 사용한다.
}
displayName();
}
init();
JavaScript
복사
•
JSON.stringify(자바스크립트객체): 자바스크립트 객체를 JSON 문자열로 변환
•
JSON.parse(JSON 문자열): 위의 반대
라. 클로저
•
클로저는 함수와 함수가 선언된 어휘적 환경의 조합
•
클로저: 같은 함수 본문 정의를 공유하지만 서로 다른 맥락(어휘)적 환경을 저장한다.
•
내부함수는 외부함수의 변수에 접근 가능. 외부함수의 실행이 종료되어도 내부함수에서 외부함수의 변수에 접근할 수 있는 환경
2. 함수 기본
•
함수 호출: 소괄호() 가 붙는다면 특정 함수를 호출(실행)한다는 것
가. 선언적 방식의 함수 정의 VS 익명 함수 정의
•
선언적으로 함수를 정의하면 해당 함수 사용 위치에 관계없이 사용가능
반면 익명 함수의 경우 정의부분이 사용 부분보다 위에 있어야 정상 사용 가능
•
일반 익명함수 VS new 사용 익명함수의
일반 익명함수 내부에서 같은 블럭스코프 안의 변수 접근 가능
new 사용 함수의 경우 같은 블럭스코프 안의 변수 접근 불가, 단 전역변수는 접근 가능
•
익명함수(화살표 문법 포함)의 경우 this가 생성되지 않으므로 익명함수에서 this에 접근하기 위해서는 추가 조치가 필요함
나. 생성자 함수
•
객체 생성 시, 익명함수는 사용이 불가함. 그 이유는 익명함수에는 객체 자신을 가리키는 this가 생성되지 않기 때문에 new를 이용해 인스턴스 생성이 불가함.
객체에 대한 정의를 담은 함수 생성 시, 익명이 아닌 선언적 함수를 사용한다.
ex) function Person(name, age) O, but const Cat = (name, age) =>{} X
다. 프로토타입 체인
•
생성자 함수 Person을 정의하고 이를 통해 person이라는 instance를 생성했다고 전제함.
person은 Person의 instance이자 Object의 instance임. prototype은 Object에 딸려있는 것이므로
Person은 prototype 접근 가능함. 비록 Person 내부에 static으로 toString 메소드를 정의하지 않았더라도 prototype 내부의 toString 사용이 가능함.
결과적으로 prototype에 의해 person.toString()이 가능함
라. 컴포넌트화 원리 이해
마. this의 사용 in 선언적 방식의 함수 vs 익명 함수
•
선언적 방식의 함수에서 this는 함수를 호출한 객체 가리키는 반면
•
익명 함수에서 this는 익명 함수 스코프 밖을 가리킴(global object)
3. 비동기 함수
가. 주요 개념
•
동기성 vs 비동기성
동기성: 작업에 동시성 필요 시, request와 response가 특정 루틴을 모두 끝낸 후 제어권 반납
ex) A노드에서 B노드로 계좌이체 중 alert 실행 시 웹브라우저의 타 기능 사용 불가
비동기성: 동기성 불필요한 작업 시, 특정 루틴 중 일부가 끝나지 않았어도 제어권 반납 후 일부 끝나지 않은 일을 지속 처리
ex) A노드와 B노드가 동시에 시험 문제 풀이 중 C노드 각각의 문제를 채점하여 A와 B의 시험 점수 도출
•
AJAX(Asynchronous JavaScript And XML): 서버와 비동기적 통신 시 XMLHttpRequest 객체를 활용하는 기술
나. async function
•
Promise: 비동기 함수의 정상 반환값 또는 예외가 담긴 객체
•
동작방식: await 명령 시점에서 일시 정지 후, Promise을 반환을 기다림
•
예시
function resolveAfter2Seconds() {
return new Promise(resolve => {
setTimeout(() => {
resolve('resolved');
}, 2000);
});
}
async function asyncCall() {
console.log('calling');
const result = await resolveAfter2Seconds();
console.log(result);
// expected output: "resolved"
}
asyncCall();
JavaScript
복사
다. 비동기 처리 순서
•
이하의 예시 코드가 Call Stack, Event Loop, Event Queue에서 어떻게 동작하는 지 순서도로 확인
async function fetchAllData() {
console.log("Fetching started...");
const response = await fetch('https://api.example.com/data');
console.log("Data received!");
synchronousOperation();
synchronousOperation();
}
function synchronousOperation() {
console.log("Performing synchronous operation...");
}
fetchAllData();
console.log("This is outside fetchAllData and runs synchronously.");
JavaScript
복사
sequenceDiagram
participant CS as Call Stack
participant EL as Event Loop
participant EQ as Event Queue
CS->>CS: Logging "Fetching started..."
CS->>EQ: Enqueue fetch request
Note over CS: Call Stack continues executing other tasks
CS->>CS: Logging "Other synchronous codes might run now"
EQ->>EQ: fetch resolves and enqueues thenable
EL->>EL: Checks if Call Stack is empty
EL->>CS: Push thenable to Call Stack once it's empty
CS->>CS: Logging "Data received!"
CS->>CS: Logging "Performing synchronous operation..."
CS->>CS: End of fetchAllDataMermaid
복사
4. 콜백 함수(feat. 생활코딩)
가. 콜백 함수의 전제: 함수는 '값'이다(function is value in JS)
•
위의 전제에 따라 함수는 변수, 타 함수의 인자 및 리턴 값, 배열 값으로 전달할 수 있음
function cal(mode){
var funcs = {
'plus' : function(left, right){return left + right},
'minus' : function(left, right){return left - right}
}
return funcs[mode];
}
alert(cal('plus')(2,1)); // 3
alert(cal('minus')(2,1));v // 1
JavaScript
복사
var process = [
function(input){ return input + 10;},
function(input){ return input * input;},
function(input){ return input / 2;}
];
var input = 1;
for(var i = 0; i < process.length; i++){
input = process[i](input);
}
alert(input); // 60.5 ( 1+10 -> 11*11 -> 121/2 )
JavaScript
복사
나. 콜백(callback): 특정 함수의 처리과정을 인자로 전달한 함수에게 위임
•
콜백함수란 타 함수의 인자로 전달된 함수를 말한다. 자바스크립트에서 함수는 값이므로 타 함수의 인자로 전달할 수 있다.
•
콜백함수가 호출됨에 따라 콜백함수를 인자로 전달한 함수의 동작과정을 바꿀 수 있다.
function sortNumber(a,b){
// 위의 예제와 비교해서 a와 b의 순서를 바꾸면 정렬순서가 반대가 된다.
return b-a;
}
var numbers = [20, 10, 9,8,7,6,5,4,3,2,1];
alert(numbers.sort(sortNumber)); // array, [20,10,9,8,7,6,5,4,3,2,1]
// 아래와 같이 축약 가능
//alert(numbers.sort((a, b) => {
// return b-a;
//});
JavaScript
복사
다. 동기적 콜백 vs 비동기적 콜백(feat. 코드종)
•
동기적 콜백: 호출한 callback이 JS 내부적으로 실행 가능한 함수일 경우, callback 호출 시 stack에 저장되고 실행함(일반적인 JS 함수처럼 처리됨)
•
비동기적 콜백: 호출한 callback이 외부 API(DOM 요소 관련 Web API 등)나 서버 관련 함수일 경우, callback 호출 시 Event Queue에 저장한다. 메인 함수 종료 후 Event Loop가 callback을 stack으로 옮긴 후 실행함
•
callback hell을 어떻게 처리하면 좋은가?
promise or async & await 사용
5. this에 대하여(feat. 김영보)
가. 핵심개념
1) Global Object: 최상위 1개 객체, 웹에서는 window / node에서는 global을 지칭함
2) Window Object: 웹의 최상위 객체로 동일시 하며, 프로그래밍 시 일반적으로 생략할 수 있음
3) Host Object: 엄밀히 말하면 Global object와 Window Object는 다르지만 JS에서는 이를 동일선상으로 바라봄. 이렇게 서로 다르지만 같은 것으로 사용하는 개념을 Host Object라 함
나. this가 참조하는 객체의 범위
this는 global 오브젝트를 가리키며, this는 함수를 호출한 오브젝트를 가리킴
1) 'this는 함수를 호출한 오브젝트를 가르킴'에 대하여
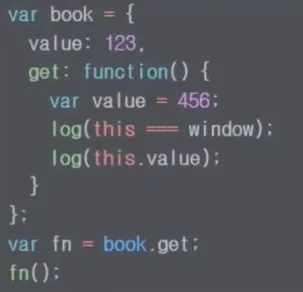
•
위의 get 함수에 대해 book.get()으로 호출했다면 get 내 this는 book을 가리킴
하지만 본문처럼 fn()으로 호출한다면 get 내 this는 window를 가리킴. fn 앞에 객체가 없으므로
2) use strict 모드에서
•
Window Object를 생략할 수 없음
function book(){
"use strict"
return this;
}
var obj = window.book();
log(obj === window) // true
TypeScript
복사
function book(){
"use strict"
return this;
}
var obj = book();
log(obj === window) // flase
TypeScript
복사
3) 메소드 내 this의 참조 대상
•
메소드 내 this는 해당 메소드가 물려있는 객체(오브젝트, 인스턴스)를 참조한다
window.onload = function(){
var value = 100;
console.log(this.value) // undefined
console.log(window.value) // undefined
this.value = 100;
console.log(window.value) // 100
}
TypeScript
복사
다. this와 인스턴스
1) 인스턴스에서 this의 목적
•
인스턴스의 목적이 특정 객체에 대한 고유의 값을 유지하는 것.
•
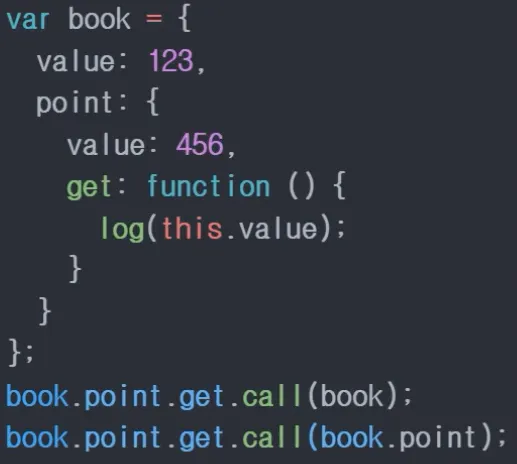
라. this와 call() / Object 사용, this 참조 변경
•
call method의 첫번째 인자로 넘겨주는 값을 기준으로 this의 참조 객체가 바뀜
•
~~.call(book); // 123 출력
•
~~.call(book.point); // 456 출력
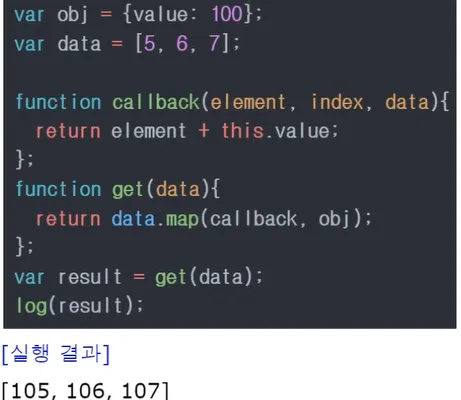
마 . this와 callback
•
callback 함수를 인자로 전달하는 배열 함수(map, forEach 등)의 경우 옵션 인자로 참조 객체를 전달함
•
참조객체에 데이터를 포함하여 전달하면 각각 다른 값의 결과물을 얻을 수 있음
퀴즈) this에 대한 정리
1) this === window, this.value 각각의 실행 결과에 대한 논리를 제시할 것
var book = {
value: 123,
get: function(){
var value = 456;
log(this === window);
log(this.value);
};
};
var fn = book.get;
fn();
TypeScript
복사
•
log(this === window) // true
해당 로그에서 this의 위치는 메소드 get 안에 있으며, get 메소드를 호출한 fn 앞에 오브젝트가 없음. 결과적으로 this는 window를 참조한다.
•
this.value // undefined
위의 답에서 this는 window 객체를 참조하는 것으로 정리함. window 아래 value라는 변수가 할당되어 있지 않으므로 undefined.
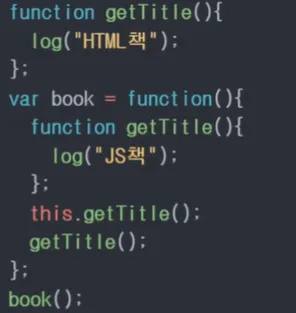
2) this.getTitle(), getTitle() 각각의 실행결과에 대한 논리를 제시할 것
•
this.getTitle() // HTML 책
book()을 호출한 객체는 window이므로 this는 window이고 window의 메소드의 실행결과는 HTML책이다.
•
getTitle() // JS 책
book 메소드 내부에 정의된 getTitle 함수를 호출 함
참고
1. clientX, offsetX, pageX, screenX 차이
2. Java vs JS
Show All
Search
1.
바이트코드(Bytecode, portable code, p-code)는 특정 하드웨어가 아닌 가상 컴퓨터에서 돌아가는 실행 프로그램을 위한 이진 표현법이다. 하드웨어가 아닌 소프트웨어에 의해 처리되기 때문에, 보통 기계어보다 더 추상적이다.
2.
JIT 컴파일(just-in-time compilation) 또는 동적 번역(dynamic translation)은 프로그램을 실제 실행하는 시점에 기계어로 번역하는 컴파일 기법이다. 이 기법은 프로그램의 실행 속도를 빠르게 하기 위해 사용된다.
3.
Java / 코드가 실행파일이 되기 까지
•
자바 컴파일러가 Temp.java를 class파일(16진수로된 바이트코드)로 컴파일
•
자바 인터프리터가 이 class 파일을 한 줄씩 번역 기계어로 번역해 실행
4.
JS / 코드가 실행파일이 되기 까지
•
JS engin(V8)이 프로그래밍 언어로된 파일을 한 줄씩 기계어로 번역하여 프로그램 실행