(feat. Dream Coder, Alley)
1. HTML 요소
가. Main root
•
<html>: HTML 문서의 최상위 요소
나. Document metadata
•
메타데이터란 특정 웹페이지에 대한 정보를 포함함. 이 정보들은 브라우저가 렌더링할 때 참고한다.
•
<head>, <meta> 등
다. Sectioning root
•
<body>: HTML 문서의 내용을 보여준다. 하나의 HTML 문서에 하나의 body 태그가 들어간다.
라. Content sectioning
•
sectioning elements를 사용하여 문서의 내용을 논리적인 세부 단위로 나눌 수 있다.
•
<address>, <article>, <footer>, <header> 등
마. Text content elements
•
body 태그 사이의 내용이나 Block 요소들을 정리할 때 사용한다.
•
<div>, <li>, <p> 등
바. Inline text semantics
•
특정 텍스트의 의미, 구조, 스타일, 선 등에 대해 정의할 때 사용한다.
•
<a>, <span> 등
2. 태그의 구분
가. Inline Tags
•
Inline Tags는 문서 내 작은 텍스트 섹션에 서식과 구조를 적용하는 데 사용됩니다.
•
<span>: CSS를 사용하여 스타일을 적용하거나 특정 요소를 대상으로 지정하는 데 사용될 수 있는 일반적인 인라인 컨테이너입니다.
<p>이것은 <span style="color: red;">빨간색</span> 단어입니다.</p>
HTML
복사
•
<strong> or <b>: 텍스트를 굵게 표시하는 데 사용됩니다.
<p>이것은 <strong>굵은 텍스트</strong>입니다.</p>
HTML
복사
•
<a>: 하이퍼링크를 생성하는 데 사용됩니다.
<p><a href="https://www.example.com">예시</a> 웹사이트를 방문해보세요.</p>
HTML
복사
나. Box Tags
•
Box Tags는 레이아웃을 조직하는데 사용되는 요소입니다.
•
<div>: 콘텐츠를 그룹화하기 위해 사용되는 일반적인 블록 레벨 요소입니다.
•
<section>: 문서 내에서 섹션 또는 블록 콘텐츠를 정의하는 데 사용됩니다.
<section>
<h2>Section Heading</h2>
<p>This is the content of the section.</p>
</section>
HTML
복사
•
<article>: 독립적으로 공유할 수 있는 독립된 글이나 글 작품을 나타냅니다.
<article>
<h2>Article Title</h2>
<p>This is the content of the article.</p>
</article>
HTML
복사
•
<aside>: 주 콘텐츠와 관련이 있는 사이드바나 추가 정보 등을 표시하는 데 사용됩니다.
<aside>
<h3>Related Links</h3>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
</ul>
</aside>
HTML
복사
가. BOX vs ITEM
•
BOX: 컨텐츠를 구분할 때(Sectioning) 사용하며, 사용자에게 보이지 않는다.
ex) div, footer, section, span 등
•
ITEM: 컨텐츠를 담을 때 사용하며, 사용자에게 보인다.
ex) img, a, input, label 등
나. Block vs Inline
•
요소를 Block과 Inline으로 나눌 수 있다.
•
Block: 요소를 추가로 삽입 시, 다음 줄에 배치된다.
•
Inline: 요소를 추가로 삽입 시, 같은 줄에 배치된다.
3. Semantic tag
태그의 이름만으로 역할을 이해할 수 있는(=semantic) 태그들
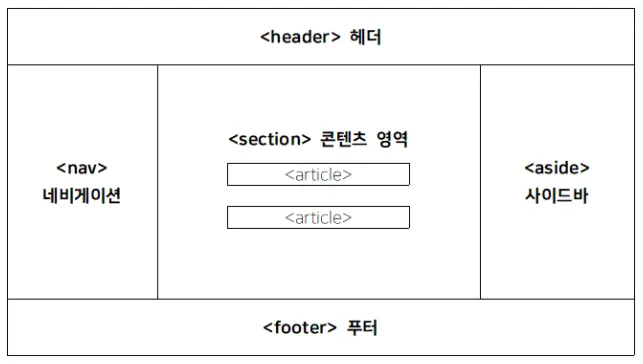
가. 일반적인 형태
•
아래 그림은 하나의 예시이며, 웹사이트의 디자인에 따라 변경될 수 있음
•
header, footer, section의 경우 크게 바꾸지 않음
•
nav와 aside의 위치는 반대가 될 수 있고, nav가 header와 main 사이에 올 수 있음
나. 태그 설명
•
<section> vs <article>
<section>: 일반적으로 큰 주제에 따른 구분하고, 특정 주제에 따라 여러 컨텐츠를 담는 태그
<article>: 일반적으로 재사용성이 높은 컨텐츠를 담고, 각각의 컨텐츠를 담는 태그