1. Web 기초
가. 기초용어
•
파싱(Parsing): 문서 파싱은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미함. 파싱 결과는 보통 문서 구조를 나타내는 노드 트리인데 파싱 트리(parse tree) 또는 문법 트리(syntax tree)라고 부름
I am a boy 를 기계어 대신 우리나라 언어로 컴파일을 한다고 했을때 결과는..
1. 해당 단어에 맞게 번역을 한다 -> I(나) + am(는) + a(하나의 그냥, 별 특징없는) + boy(소년)
2. 우리나라 언어로 만든다 -> I am a boy = 나는 소년이다.
Plain Text
복사
•
렌더링(Rendering): 렌더링 엔진의 역할은 요청 받은 내용을 브라우저 화면에 표시하는 일.
→ 렌더링 엔진은 HTML 및 XML 문서와 이미지를 표시
→ 플러그인이나 브라우저 확장 기능을 이용해 PDF와 같은 다른 유형도 표시할 수 있음.
•
반응형 웹: 다양한 디바이스의 크기를 감안하여 컨텐츠의 크기를 유동적으로 바꿀 수 있는 웹
나. Web APIs
•
Javascript 활용하여 window 이하 DOM, BOM 조작 가능
•
browser size
→ window.screen: 모너터 사이즈(해상도)
→ window.outer: 브라우저 전체 사이즈(탭과 네비게이터 포함)
→ window.inner: 브라우저 중 페이지가 표기되는 부분(스크롤바 포함)
→ documentElement.clientWidth: 브라우저 중 문서 자체(스크롤바 제외)
•
browser coordinates(좌표)
→ 좌표 시작점(0,0)은 브라우저 페이지의 좌상단 꼭지점임
→ 수평축으로 우측방향 진행에 따라 x좌표값 증가, 수직축으로 아래방향 진행 시 y좌표값 증가
→ Element.getBoundingClientRect(): 좌표값 구하는 메소드로 모든 DOM element에 존재함
left, top 속성이 각각 x, y Elemenet의 좌상단 좌표 / right, bottom 속성으로 element 우하단의 x, y 좌표값 확인
→ page x, y: (문서가 현재 브라우저를 넘어가는 상태) 문서의 시작점(브라우저에 안보이는)에서 부터 y값을 지정
→ client x, y: 브라우저에 보이는 부분에 한해 x, y 지정
•
load
→ script defer vs async
defer: html 문서가 파싱된 후 defer가 표기된 script를 불러옴
async
→ DOMContentLoaded(addEventListener): document(html)처리 완료 후 호출됨
→ load(addEventListener): 모든 resource(이미지, 폰트, css) 처리 완료 후 호출됨
→ beforeunload(addEventListener): 페이지 나가기 직전에 호출됨
→ unload(addEventListener): resource 모두 unload되면 호출됨
다. DOM(Document Object Model)
•
HTML, XML 문서의 프로그래밍 interface
•
이 인터페이스를 통해 프로그래밍 언어로 웹페이지를 조작
•
도입
브라우저는 html 파일을 DOM Tree(JavaScript Node 형식)로 변환(==브라우저가 이해할 수 있는 Object로 변환)
→ Document, Element(HTML Element 포함), Text는 JavaScript Node를 상속
→ Node는 EventTarget 상속(모든 Node는 Event 발생 가능)
4. AJAX, JSON, SOAP
가. AJAX(Asynchrononous Javascript And XML)
•
비동기적 통신 포맷의 일종(웹 페이지의 일부만 수정할 때 등)
•
XMLHttpRequest object를 사용하여 데이터를 처리함
나. JSON(JavaScript Object Notation)
•
JS 객체에 대한 표기법
•
AJAX에 비해 사용방식이 편리하고 포맷의 크기가 작음
다. SOAP(Simple Object Access Protocol)
•
SOAP: XML 기반의 원격 통신 프로토콜로 보안 방식의 복잡성과 통신 방식의 엄격성이 특징임
•
데이터의 보안이 중요하고 통신 간 데이터 무결성을 엄격하게 보장해야 하는 서비스에 사용하기 적절함
•
예를 들어, 은행용 어플리케이션 통신에 적합함
5. HTTP vs HTTPS
가. 기초용어
•
HTTP(Hypertext Transfer Protocol): HTML 전송을 위한 프로토콜
→ 치명적 단점: 서버와 클라이언트 간 송수신 메시지는 암호화 되지 않기 때문에 중간에서 가로채기 쉬움
•
HTTPS(HTTP over SSL): SSL 프로토콜로 암호화 방식을 적용한 HTTP
•
SSL 인증서: 서버와 클라이언트 간 통신의 안전성을 보증해주는 전자문서
→ TLS: SSL의 공식명칭. TLS 1.0은 SSL 3.0을 계승함
→ SSL 인증서의 기능
- 클라이언트가 접속한 서버가 진짜 그 서버라는 것을 보증함(=접속하려는 서버인척 행동하는 가짜 서버가 아님을 보증함)
- SSL 통신에 사용될 공개키를 클라이언트에게 제공함
Plain Text
복사
→ SSL 인증서 정보
- 서비스의 정보 (인증서를 발급한 CA, 서비스의 도메인 등등)
- 서버 측 공개키 (공개키의 내용, 공개키의 암호화 방법)
Plain Text
복사
from https://opentutorials.org/course/228/4894
•
대칭키 기법: 같은 키로 암호화와 복화화할 수 있는 암호화 기법
→ 키가 유출되면 정보의 안전성이 보장 받을 수 없음
•
공개키 기법: 암호화와 복화화를 각각 다른 키로 수행하는 암호화 기법
→ 공개키로 복호화하는 경우는 공개키와 암호데이터를 전달하여 해당 데이터를 복호화함으로써 제공자의 신원을 증명할 수 있음
→ 반면 비공개키(또는 private key)로 복화화하고, 공개키(또는 public key)로 암호화하여 공개키가 유출되어도 정보의 안전성을 보장 받을 수 있음
•
CA(Certificate Authority or Root Certificate): SSL 인증서를 발급해주는 기관
나. 브라우저가 SSL 인증서를 검증하는 과정
공인 CA가 발급한 SSL 인증서의 유효성이 확인된다는 것은 서버는 접속이 의도된 서버임을 공인 CA가 보증한다는 것
•
서버는 웹 브라우저에게 SSL 인증서 제공
•
웹 브라우저는 자체 CA 목록에서 SSL 인증서(서버가 제공)의 CA의 유무 확인
→ CA의 공인성을 확인하는 과정
•
CA의 공인성이 확인 후, CA의 공개키로 인증서 복호화함
→ 복호화가 성공하면 SSL 인증서의 유효성 검증 완료
→ 복화화가 성공했다는 것은 해당 인증서가 공인 CA의 비공개키로 암호화되었다는 것
다. SSL 기반 데이터 암호화 통신
실제 데이터는 대칭키 방식 기반 암호화 통신, 대칭키 자체는 공개키 방식 암호화 통신
•
브라우저가 SSL 인증서를 검증하는 과정에서 브라우저는 결과적으로 SSL 인증서 내 서버의 공개키 획득
•
브라우저와 서버 간 handshake로 주고 받은 랜덤데이터를 기반으로 대칭키(pre master secret)를 생성함
•
해당 대칭키는 SSL 인증서에서 얻게 된 공개키로 암호화하여 서버로 전달함
•
위의 과정을 통해 서버와 클라이언트는 공통의 대칭키(pre master secret)를 갖게됨
•
서버와 클라이언트는 pre master secret를 바탕으로 master secret로 재생성함
•
대칭키(master secret)를 바탕으로 서버와 클라이언트 간 데이터를 송수신할 때 사용함
→ 새로운 새션을 맺을 때마다 공개키 방식 기반으로 대칭키를 생성함
→ 데이터 통신에는 대칭키를 사용하는 이유는 컴퓨팅 자원을 절약하기 위함임. 비대칭키로 암호화하는 과정은 컴퓨팅 자원을 매우 많이 소모함
6. Domain Name System
가. 기초 개념
•
hosts file: host(인터넷에 연결된 단말 or node)는 OS 차원에서 IP와 도메인 이름의 맵핑 정보를 관리하는 곳
→ 도메인 이름에 맵핑되는 IP가 hosts file에 없다면 DNS 서버에 맵핑 정보를 요청함
•
DNS(Domain Name System) server: 도메인 이름에 맵핑되는 IP가 hosts file에 없다면 DNS 서버에 질의함
•
도메인 이름 구조
→ 도메인 이름은 오른쪽에서부터 상위 개념이다.
→ 각각의 도메인 구분자에 따라 4종류의 도메인 서버가 존재함
→ 하위 도메인 서버는 상위 도메인 서버의 주소를 가지고 있음
www.check-ki.com.
: .(Root)
: com(Top Level)
: check-ki(Second Level)
: www(Sub Level)
Plain Text
복사
•
로컬 네임 서버(or 로컬 DNS 서버): host가 인터넷에 연결되면 ISP에서 자동으로 연결시켜주는 DNS 서버
•
레코드 타입: DNS 서버에서 도메인 이름에 대한 정보를 레코드로 관리하는데, 레코드에는 세 가지 타입이 존재함
→ A Type: 도메인 이름에 IP 주소를 맵핑
→ NS Type: 네임 서버의 위치 정보
→ CNAME(Canonical Name) Type: 이미 존재하는 도메인에 또 다른 도메인 이름을 맵핑, CNAME Type을 활용하면 여러 도메인 이름을 하나의 IP에 연결시킬 수 있음
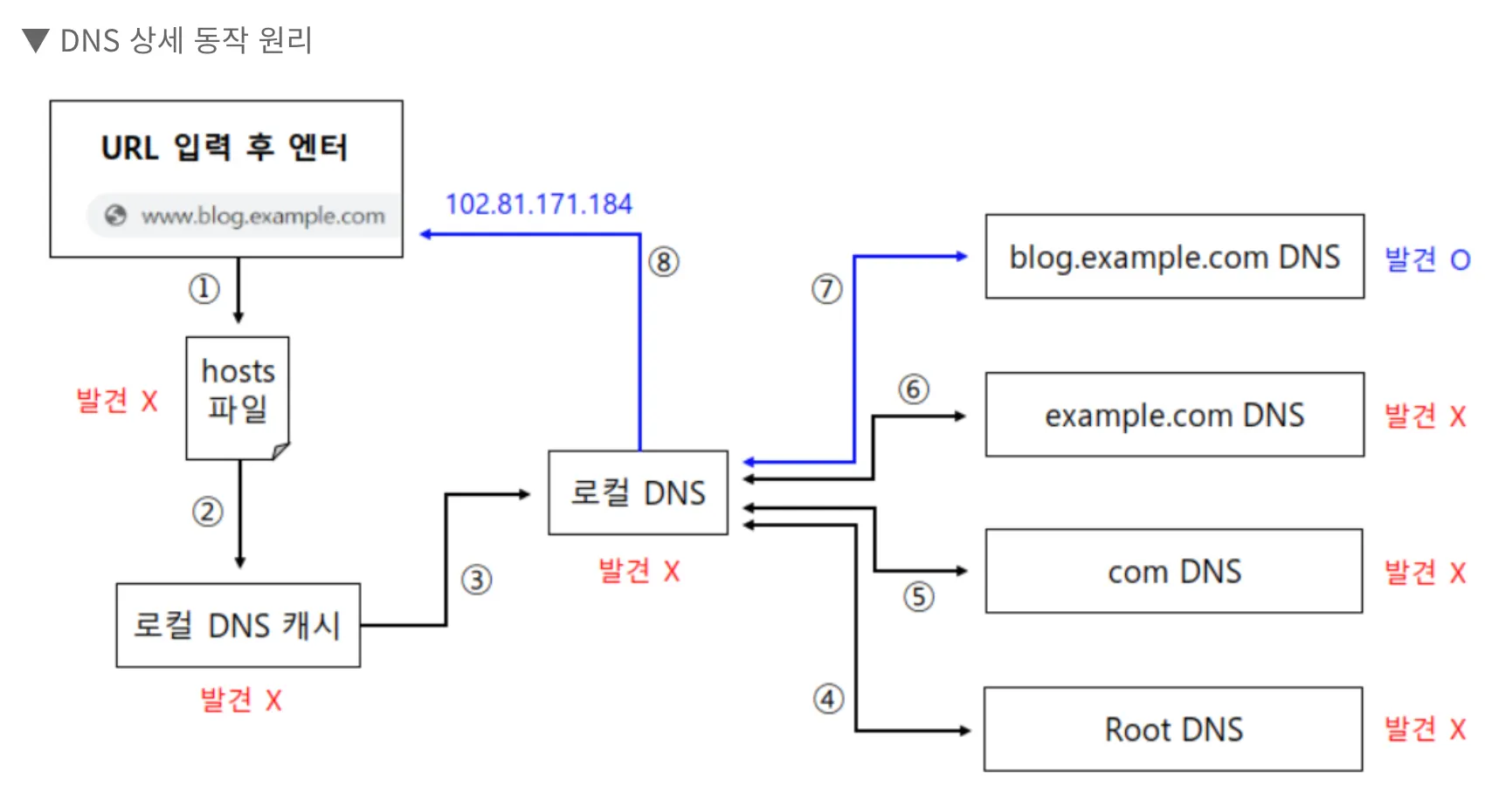
나. 도메인 이름 질의 순서
image from https://it-eldorado.tistory.com/55
8. CORS(Cross-Origin Resource Sharing)
가. SOP(Same Origin Policy)
•
정의: 오직 같은 출처의 자원에 대해서만 사용할 수 있음
•
Fetch API는 SOP 적용에 따라 기본적으로 다른 출처(origin)에서 리소스를 가져올 수 없음.
•
SOP에 대한 예외사항을 중 하나가 CORS 정책.
→ CORS 준수하면 다른 오리진에서 리소스 를 가져올 수 있음.
나. CORS(Cross-Origin Resource Sharing)
•
정의: 클라이언트가 다른 출처의 리소스를 사용할 수 있도록 브라우저에서 지원하는 시스템
→ 다른 출처의 리소스를 사용할 수 있도록 HTTP 헤더를 사용한다
•
다른 출처(Origin)의 리소스를 사용할 수 있도록 만들기 위해
•
다른 출처지만 같은 출처로 판단하는 로직
→ Scheme, Host, Port가 동일하면 같은 출처로 판단함
→ Scheme: http or https
→ Port: 80 or 8080
•
postman으로 API 사용가능한데 react app으로 CORS 문제 발생하는 이유
→ 출처를 비교하는 책임은 브라우저에 있음
→ 서버 간 통신에는 SOP 적용이 안됨
→ POSTMAN으로 요청하는 것은 브라우저가 아닌 서버 간 통신으로 봐야함
•
css나 font의 경우, 브라우저 서버 간 통신이 가능한 이유
서버 간 통신이 가능한 이유
→ ?
다. CORS 이슈 해결
•
Request를 보내는 서버에서 설정하는 방법
→ 많이 사용되는 방법, API 서버에서 작업하기 용이함
→ 동작원리
1. 클라이언트와 서버 간 데이터를 송수신하기 전에 CORS 정책의 위반여부를 판단하기 위한 통신을 한다
2. 클라이언트가 서버에 GET Request를 보내는데, Request Header Field인 Origin에 클라이언트의 출처(ex. http://localhost:3000)를 값으로 설정한다
3-1. 서버는 클라이언트의 요청에 대한 응답을 보내는데, Response Header Field인 Access-Control-Allow-Origin에 서버의 자원에 대한 접근을 허용할 출처에 대해 설정한다.
3-2. Response Header에는 Access-Control-Allow-Origin외에도 Access-Control-Allow-Methods를 설정하여 접근 가능한 Request Method를 제한할 수 있다.
4-1. 클라이언트가 Response를 받았는데, Access-Control-Allow-Origin Header Field에 클라이언트의 출처(ex. http://localhost:3000)가 명시되어 있으면, 클라이언트는 서버의 자원에 접근할 수 있다.
4-2. 만약 Access-Control-Allow-Origin Header Field에 클라이언트의 출처가 명시되어 있지 않다면 서버의 자원에 접근이 불가하다
4-3. 서버는 Access-Control-Allow-Origin Header Field에 '*'를 명시하여 모든 클라이언트에게 서버의 자원을 공유할 수 있다.
Plain Text
복사
•
프록시로 우회하는 방법
→ 프런트엔드 개발을 로컬에서 하는 경우
•
CORS middleware 사용
9. URI vs URL
가. URI(Uniform Resource Identifier)
•
웹 자원 식별자
•
URL을 포함하는 상위 개념
나. URL(Uniform Resource Locator)
•
웹 자원 위치 또는 경로
•
일반적으로 URI의 path 부분까지가 URL에 해당함
다. URI vs URL
•
모든 웹 자원을 구분하는 식별자
•
반면 URL은 특정 웹 자원에 대한 위치정보만을 가리킴
•
URI vs URL 예시
→ id가 HTML이고 page가 12라는 것을 나타내는 부분은 URL에 해당하지 않음
10. 쿠키 vs 세션 vs 토큰
가. 쿠키
1) 개념
•
클라이언트 로컬에 저장되는 Key-Value쌍의 작은 데이터 파일
•
특징: 정보를 클라이언트에 저장, 브라우저를 종료해도 파일로 남음
2) 동작원리
•
WAS에서 최초 response 생성 시, 특정 client를 구분하기 위해 cookie를 생성함
•
response의 헤더 필더 중 set-cookie에 해당 cookie를 포함하여 전송함
•
클라이언트는 브라우저에 해당 쿠키 정보를 저장함
•
이후 request 전송 시 해당 쿠키 정보를 포함함
•
쿠키에 담긴 상태정보에 변경이 발생하면 WAS에서 쿠키정보를 수정하여 response에 포함
나. 세션
1) 개념
•
브라우저가 종료되기 전까지 클라이언트의 요청을 유지하게 해주는 기술
•
특징: 정보를 서버에 저장, 브라우저 종료시 세션을 삭제
•
문제점
→ 서버 확장 시 세션 정보 동기화 문제
→ 서버 / 세션 저장소의 부하 - 모든 요청에 대해 특정 전용 서버나 DB에서 조회
→ 웹/앱 간 상이한 처리 문제
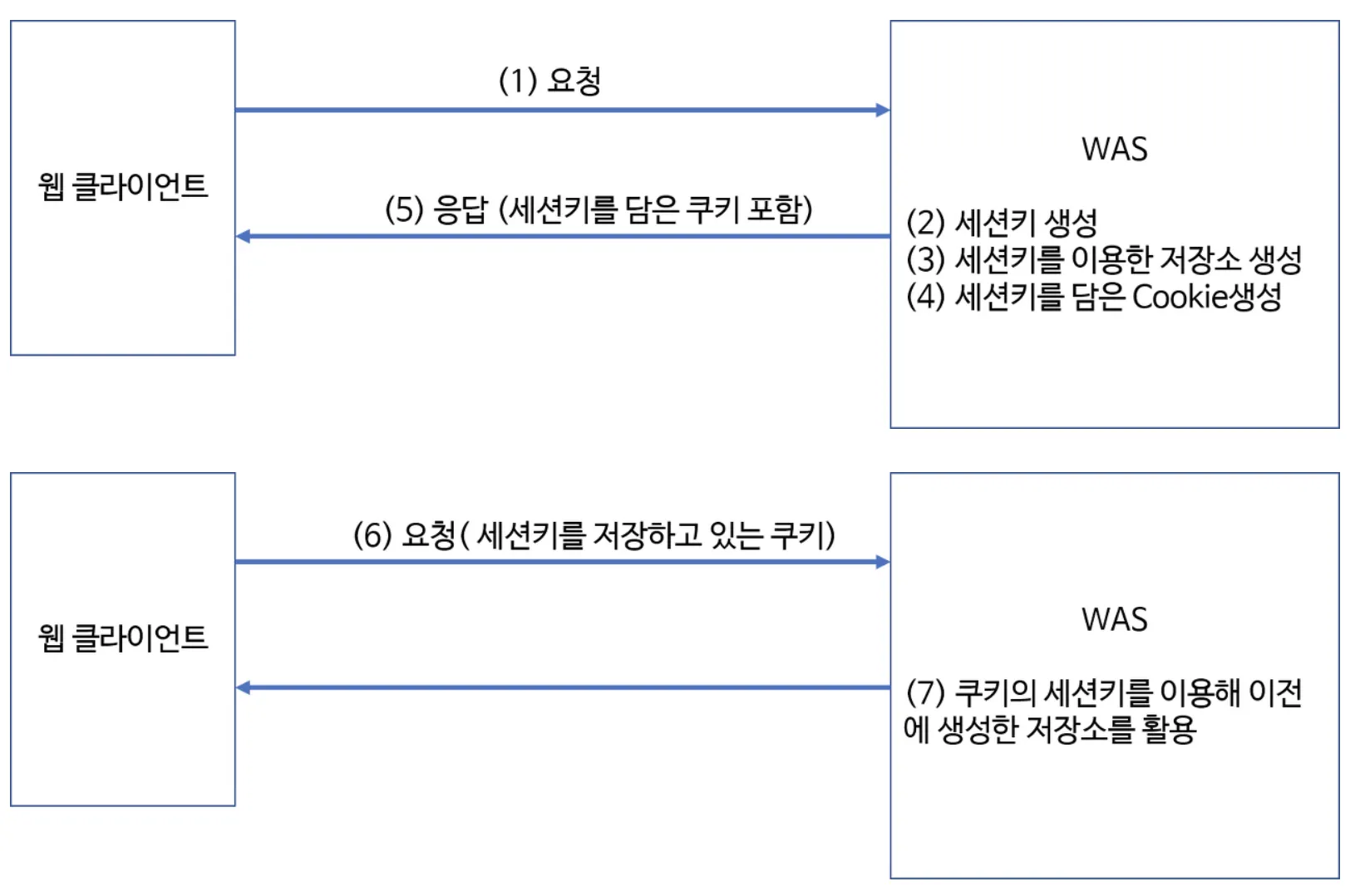
2) 동작원리
•
클라이언트의 요청에 따라 WAS에서 세션 생성(session id)
→ session id: 클라이언트 식별
•
WAS에서 response 전송 시, set-cookie 헤더에 session id를 포함시킴
•
클라이언트에서 request 전송 시 쿠키를 포함
•
WAS에서 session id를 통해 세션저장소에서 상태정보를 확인
image from https://sh77113.tistory.com/243
다. 토큰
1) 개념
•
세션과 동작원리는 유사하나 서버에서 토큰을 저장하지 않고 유효성 체크만 한다는 점이 차이점
2) 동작원리
1.
유저가 아이디와 비밀번호로 로그인
2.
서버측에서 해당 계정정보를 검증
3.
계정정보가 정확하다면, 서버측에서 유저에게 signed 토큰을 발급.여기서 signed 의 의미는 해당 토큰이 서버에서 정상적으로 발급된 토큰임을 증명하는 signature 를 지니고 있다는 것
4.
클라이언트 측에서 전달받은 토큰을 저장해두고, 서버에 요청을 할 때 마다, 해당 토큰을 함께 서버에 전달.
5.
서버는 토큰을 검증하고, 요청에 응답
11. 일반 토큰 기반 인증 vs 클레임 토큰 기반 인증
가. 일반 토큰의 단점
•
발급된 토큰에 대해 만료시킬 방법이 없음
•
DB에 접근하여 토큰의 유효성을 검사하는 것은 서버에 부담이 될 수 있음
•
사용자의 로그아웃 시 토큰 관리 불가
나. 클레임(Claim) 토큰
•
클레임 토큰: 정보를 담고 있는 토큰
→ 일반 토큰의 경우, 의미 없는 문자열의 나열임, 정보 X
•
JWT(Json Web Token): 대표적인 클레임 토큰
다. 클레임 토큰의 장점
Reference
•
URI vs URL, https://velog.io/@jch9537/URI-URL
•
신입 기술면접 질문 정리, https://coding-restaurant.tistory.com/136
•
일반 토큰 vs 클레임 토큰, https://elfinlas.github.io/2018/08/12/whatisjwt-01/index.html